360兼容/极速 自动切换
指南
有时候因为一些控件,不得不启用“兼容”模式
如果让客户手动去切换来,切换去,肯定骂死你了
有没有好的办法呢? 当然有。
可在html中,指定标签解决!
html
<!-- 低版本IE -->
<meta name="renderer" content="ie-comp">
<!-- 高版本IE -->
<meta name="renderer" content="ie-stand">
<!-- 极速 -->
<meta name="renderer" content="webkit">官方指南
参考 http://chrome.360.cn/jump/switch_engine.html
直接上代码
兼容模式页面代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="ie-comp">
<title>兼容模式</title>
</head>
<body>
兼容模式 <a href="./chrome.html">跳转到极速</a>
</body>
</html>极速模式页面代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>极速模式</title>
</head>
<body>
极速模式 <a href="./ie.html">跳转到兼容</a>
</body>
</html>特别注意: 异常情况
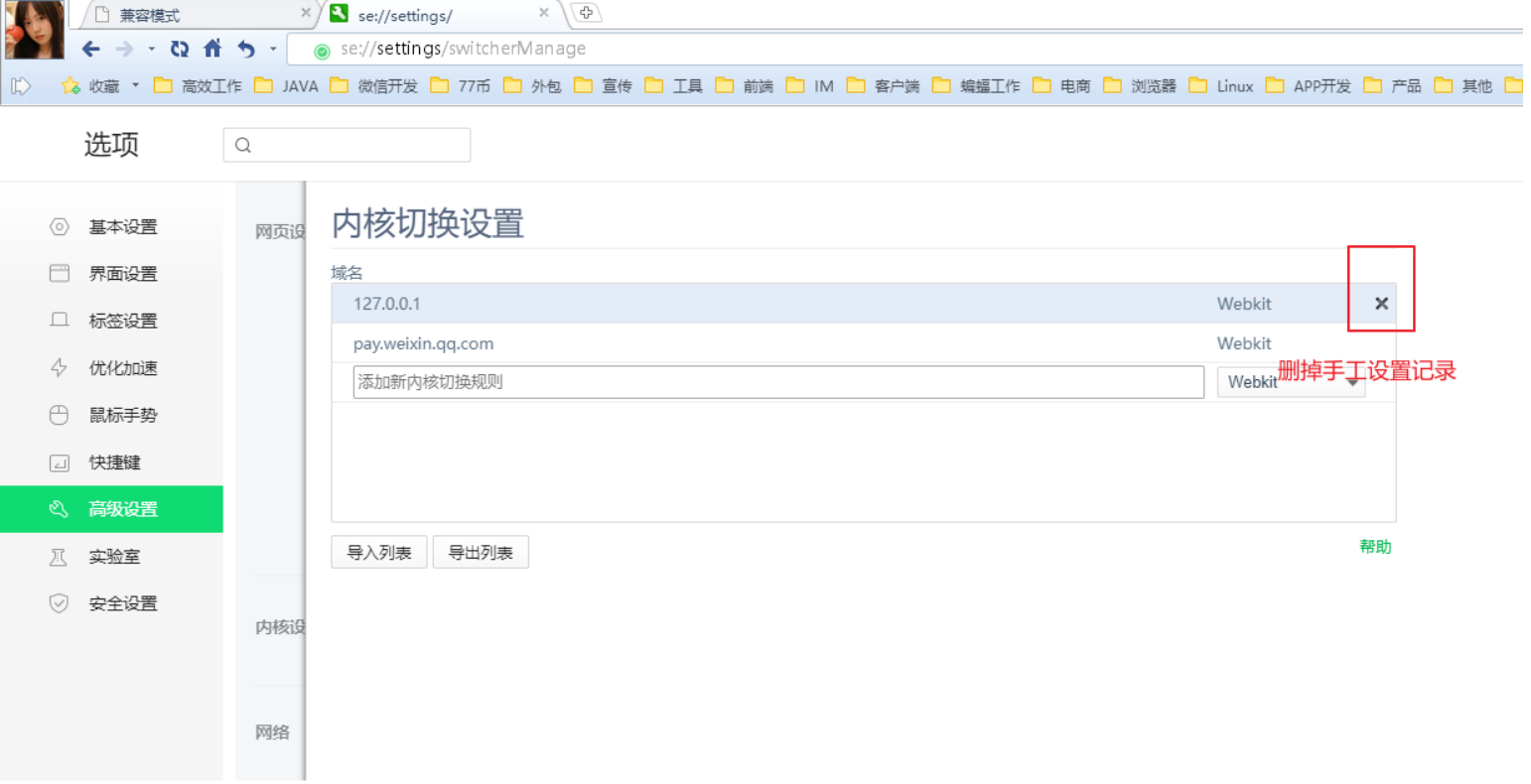
如果手动切换后,浏览器再也无法自动切换,可修改浏览器设置
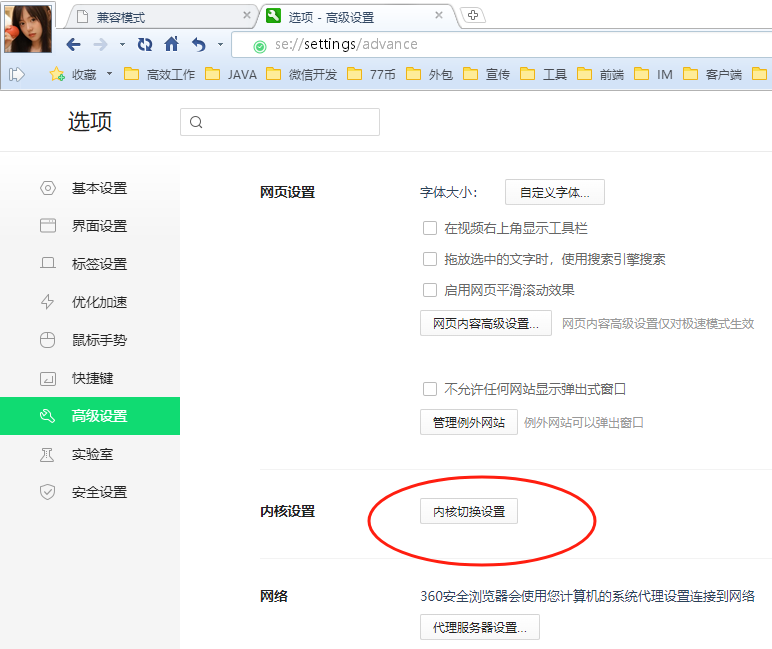
360浏览器:工具->选型->高级设置->内核切换设置 如图: 

其他
此功能在 360绿色浏览器 流畅;极速版不太靠谱。